建站前端技术:HTML5 Canvas 对象在线绘图
发布时间:2018-06-20 22:37:13 丨 文章来源:本站 丨 浏览次数:3728
HTML5 的Canvas 对象使在线绘图成为可能,虽然HTML5还远未成熟,但很多人已经迫不及待地用它设计一些让人惊叹的应用。下面我们就来看看这些牛人都用HTML5做了些什么。
请准备好Firefox,Safari,Chrome,Opera任一浏览器,开始神奇之旅。。。
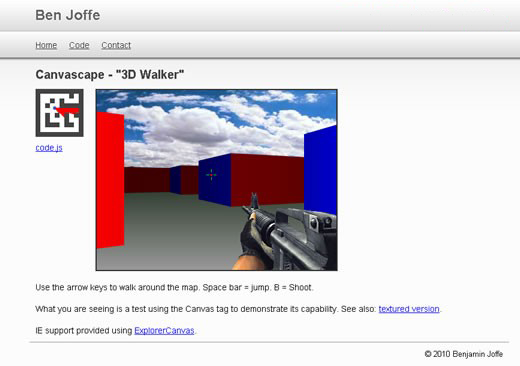
1. Canvascape 3D

用HTML5 实现简单的第一人称射击游戏,虽然画面显得简单粗糙,但是一样能让人佩服。
2. CanvasGraph

一个用HTML5 Canvas 绘图的JavaScript 类库,不用再去辛苦画柱状图了。
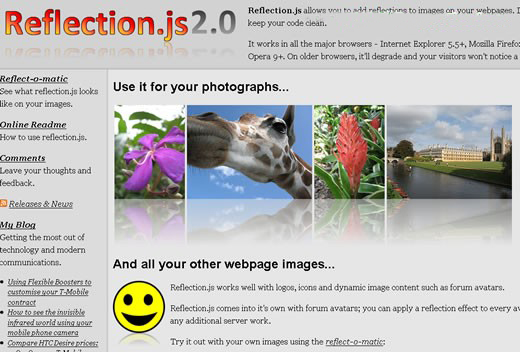
3.Image reflections

用HTML5 Canvas 实现图像倒影,制作图片倒影从此轻松了。
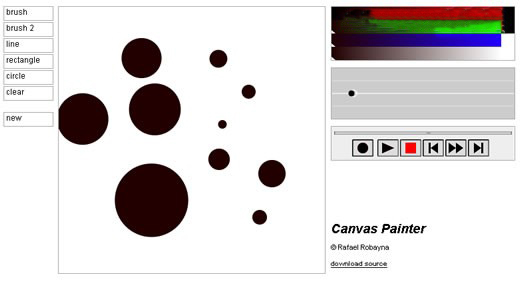
4.Canvas Painter

一个超简单的Canvas画图程序,调色、笔触大小,该有的都有了,画完了还可以回放你操作的录影。
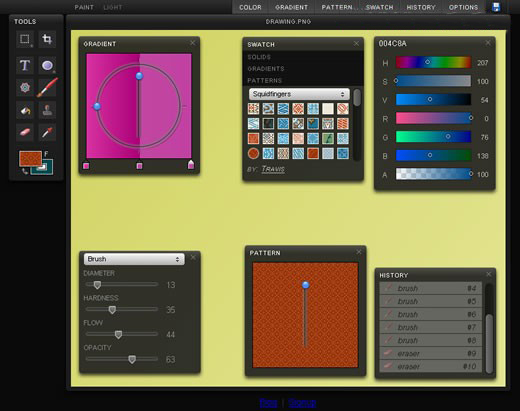
5. Sketchpad

如果说上面几个应用都让你不以为然的话,那么这个绝对能让你震撼,功能齐全、华丽的界面、流畅的速度,初试之下你甚至会怀疑它仅仅是用HTML5搭建的吗?
这就是HTML5给我们带来的一小部分,HTML5的未来让人充满期待,相信完善规范后的HTML5将给我们开启一个WEB开发的光辉时代!
上一条:建站前端技术:HTML5绘图工具下一条:什么是网站快照?

 皖公网安备 34081102000041号
皖公网安备 34081102000041号